目前环境
| 名称 | 版本 | 备注 |
|---|---|---|
| PCL | 1.11.1 | https://github.com/PointCloudLibrary/pcl/releases |
| QT | 5.14.0 | 之后版本应该问题也不大 |
| VTK | 8.2.0 | 重要。编译后覆盖PCL自带的VTK |
| VS 2019 | ||
| CMAKE | 最新 | 无所谓,下载最新稳定版即可。 |
此文章很大程度参考了https://blog.csdn.net/qq_21095573/article/details/107505585,主要区别在于使用CMake组织项目,不需要手动去配VS环境(建属性表)。
写在前面
关于CMake
CMake很重要,很好的跨平台工具,使用cmake组织项目,拒绝手动配置VS。
安装完成后,可以尝试编译下面两个开源项目,已测试可行。
简单一点:https://github.com/imuncle/TStoneCalibration
稍微复杂专业一点:https://github.com/alex-hjm/cloudtool
关于VTK版本
非常重要
VTK 8.1.2和VTK8.2.0之后版本在QVTKWidget上有很大区别。如果项目中VTK编译报错或运行报错,首先考虑是否是版本不兼容以及由于版本不对应带来的程序编写差异。
参考:
tudy-VTK:QVTKWidget、QVTKOpenGLWidget、QVTKOpenGLNativeWidget、QVTKWidget2 区别
VTK v9.0新版本找不到QVTKWidget.h头文件了?Qt设计师怎么办?
安装过程
PCL安装说明
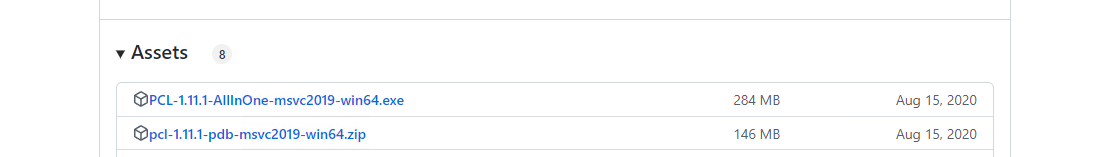
新机器直接下载两个文件后,一路NEXT。环境变量选择给所有用户使用。
然后把pdb文件(用于调试)解压放在PCL1.11.1安装目录的bin下面就可以了。

注意
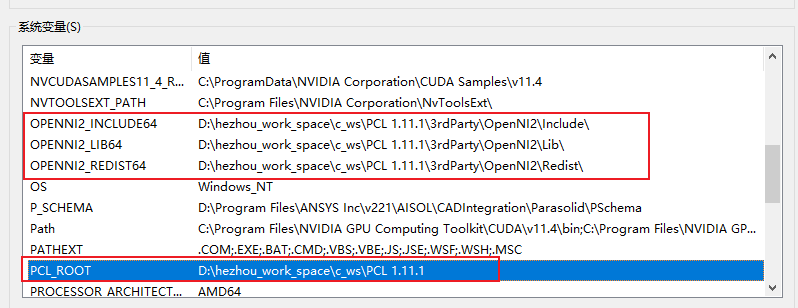
如果是自定义的安装路径的话,3rdparty内的OpenNI2应该会被默认安装到C盘。
点开OpenNI2文件夹,里面应该只有一个msi文件。点击msi文件先删除OpenNI2,然后再点击msi文件,将OpenNI2安装至当前文件夹。
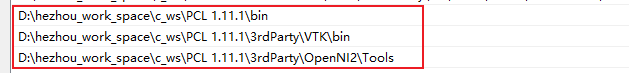
安装好后环境变量应该是会自动配置好的 ,如下图几条,应该需要手动加入一下最下面那一条openni tools的,其它都是自动配置的。


QT安装说明
QT安装可以参考https://blog.csdn.net/yao_hou/article/details/108015209
下面是简明步骤。
安装 QT 5.14.0
进入链接下载:https://download.qt.io/archive/qt/5.14/5.14.0/

选择组件时只勾选一个“MSVC 2017 64-bit”就ok了,5.14没有MSVC 2019的选项,选个2017不影响。
建议把QT的bin路径加到Path中:
D:\hezhou_work_space\c_ws\Qt5.14.0\5.14.0\msvc2017_64\bin

安装addin 插件
这个版本其实无所谓。https://download.qt.io/archive/vsaddin/2.5.1/
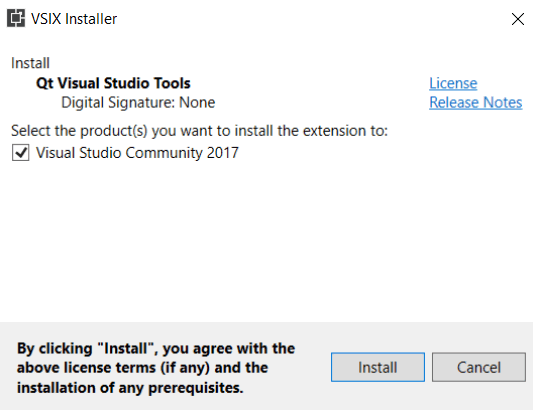
为 Visual Studio 安装 qt addin 插件,在前面的下载链接中下载插件文件,后缀名为 .vsix ,双击完成安装。重新打开 Visual Studio,可以在菜单栏上看到 QT VS Tools 菜单。

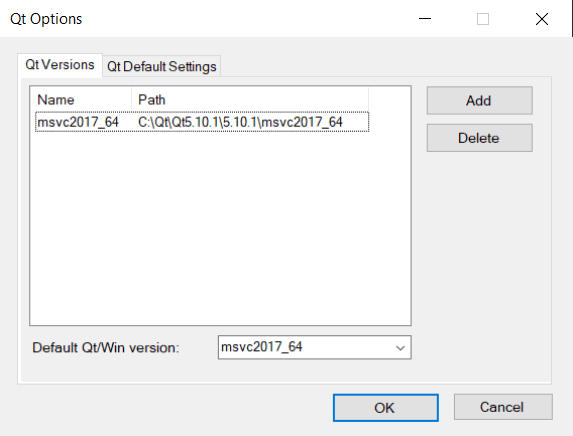
安装完成后,打开 Visual Studio 进行 Qt 配置。打开 Qt VS Tools - Qt Options,设置对应 Qt 版本及路径。

VS 2019安装
https://learn.microsoft.com/zh-cn/visualstudio/releases/2019/release-notes
不细说了。
VTK 编译说明
PCL 依赖 VTK,在其 3rdParty 目录下可以看到 VTK。那为什么还要自己手动编译 VTK 呢?这是因为,PCL 安装目录下的 VTK 并不完整,其中就少了与 Qt 相关的模块,而这些模块是 CloudViewer 编译运行所需要的(如 QVTKWidget)。所以我们需要手动编译 VTK,并替换 PCL 3rdParty 下的 VTK。
可以发现,PCL1.11.1 依赖 VTK8.2,所以我们编译这个版本的 VTK。可以在 VTK Github 下的 release 页面获取对应版本的 VTK 源码。
官网下载链接:https://www.vtk.org/files/release/8.2/VTK-8.2.0.zip
点击直接下载(我发现官网和GitHub的release大小还不一样,不管)
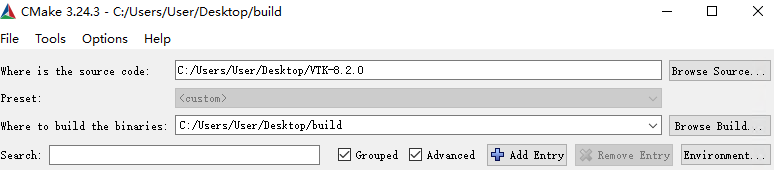
首先将 VTK 源码解压,打开 cmake-gui,设置源码目录(此处即为 VTK 源码目录)和生成目录(随便建一个)。

然后点击Configure 选择 Visual studio 16 2019 和x64

然后开始配置VTK环境
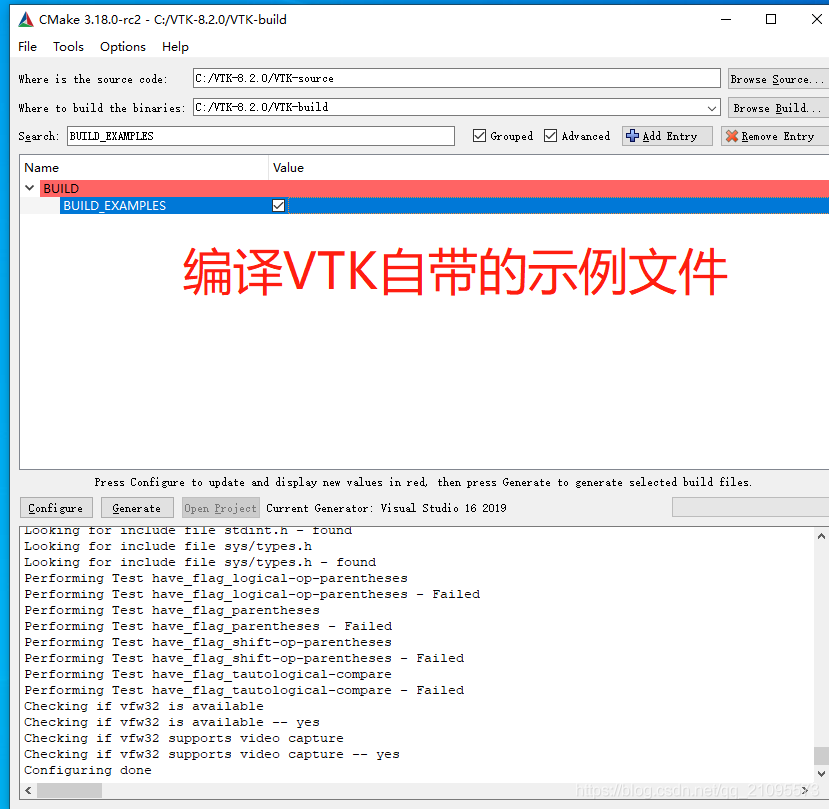
勾选 BUILD_EXAMPLES
编译VTK自带的示例文件。(非必须,如果不需要的话可以不选。这样会大幅度减少后续使用vs编译时的时间)
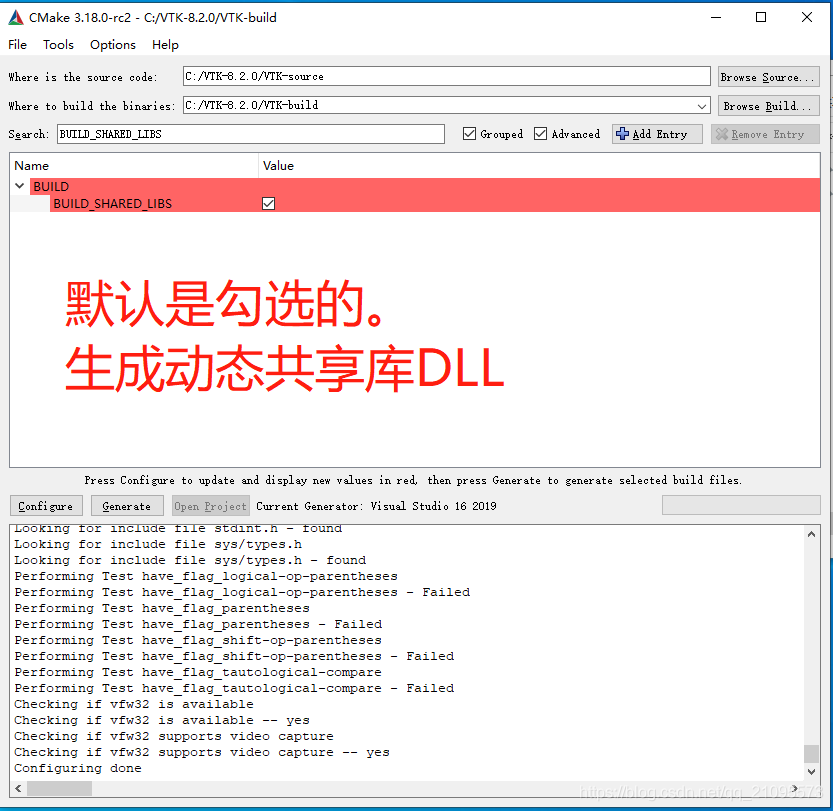
勾选 BUILD_SHARED_LIBS
VTK-8.2.0默认是勾选的。作用:生成动态共享库DLL。)
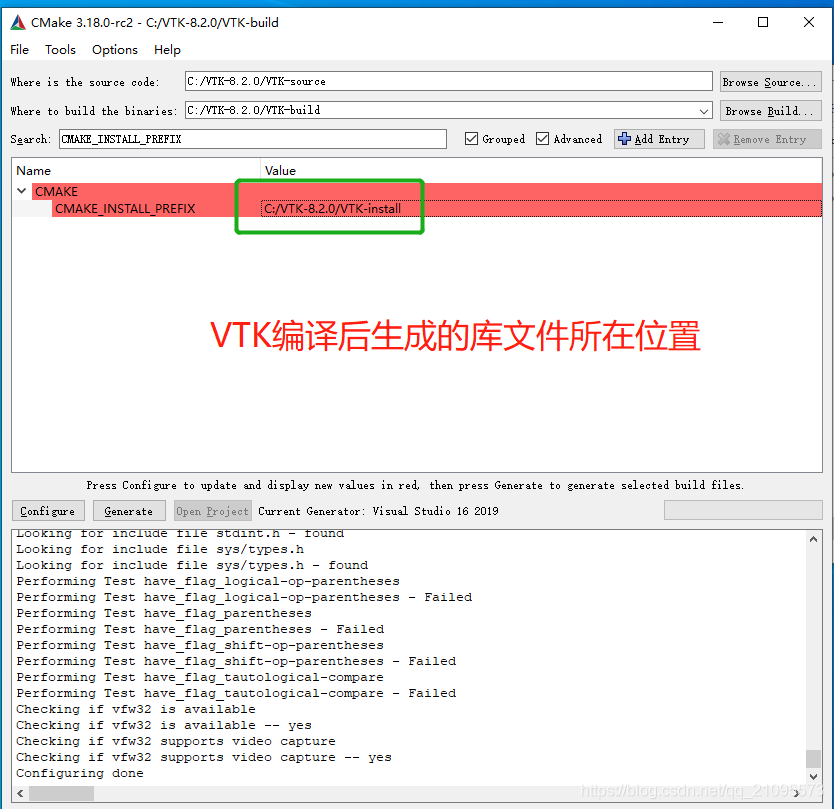
配置 CMAKE_INSTALL_PREFIX
VTK库要安装的位置,VTK编译后生成的库文件所在位置,可以随便放在一个位置,到时把这个文件夹内的内容替换之PCL目录下的VTK内。
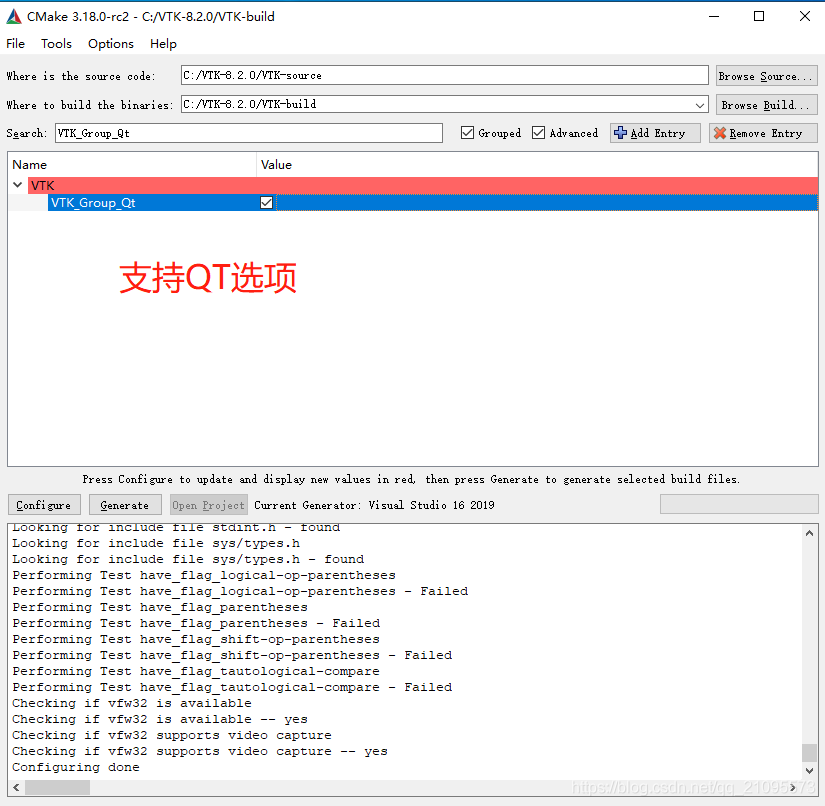
勾选 VTK_Group_Qt (使用QT一定要勾选!!!)
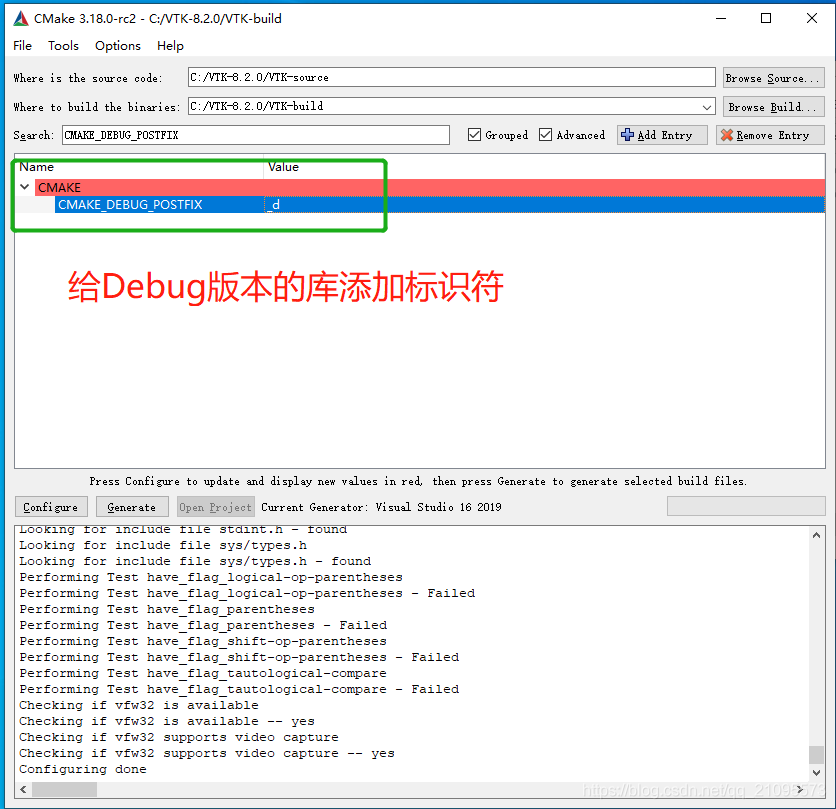
配置 CMAKE_DEBUG_POSTFIX
(添加_d这样进行Debug版本编译时会在库文件名后面多个_-gd)
填-gd,忽略下图。
执行完以上步骤以后再次点击Configure。
点击后会发现还有很多红色的提示,继续修改。
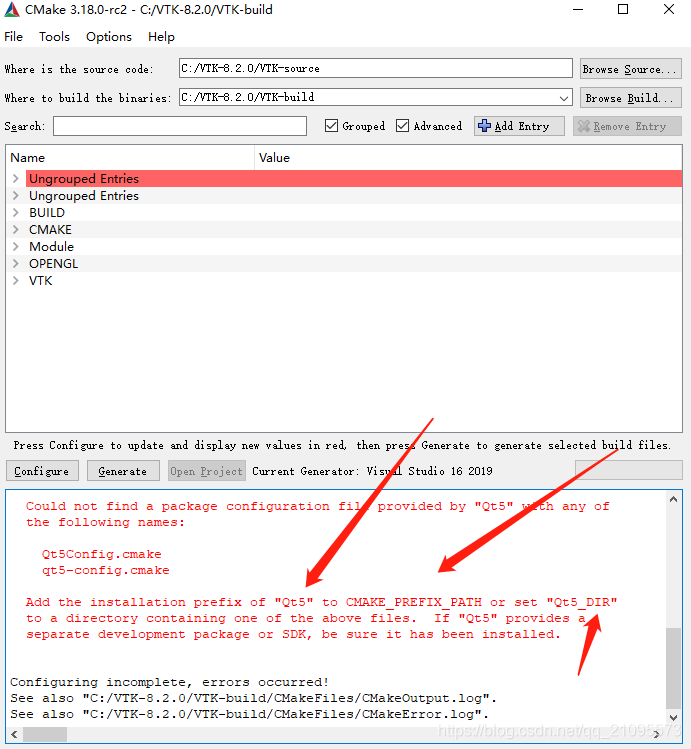
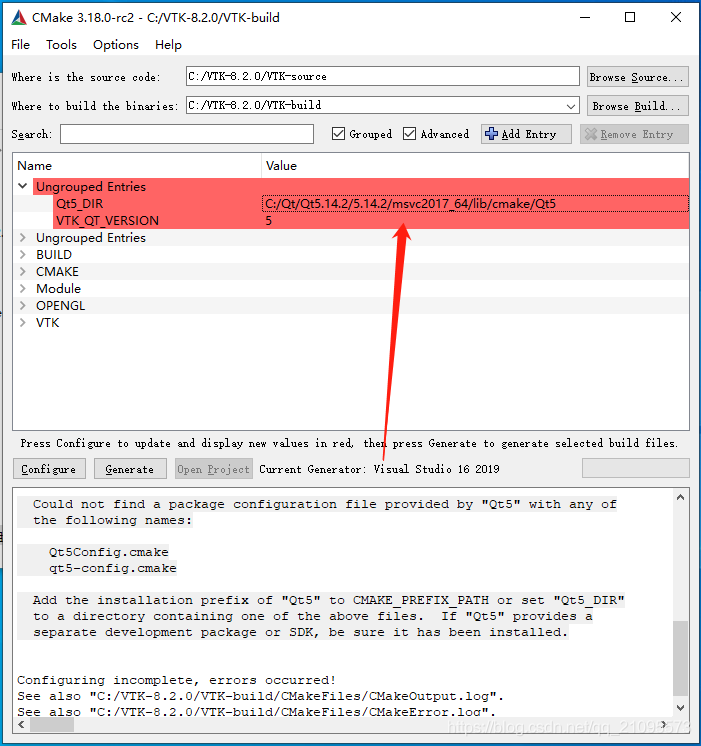
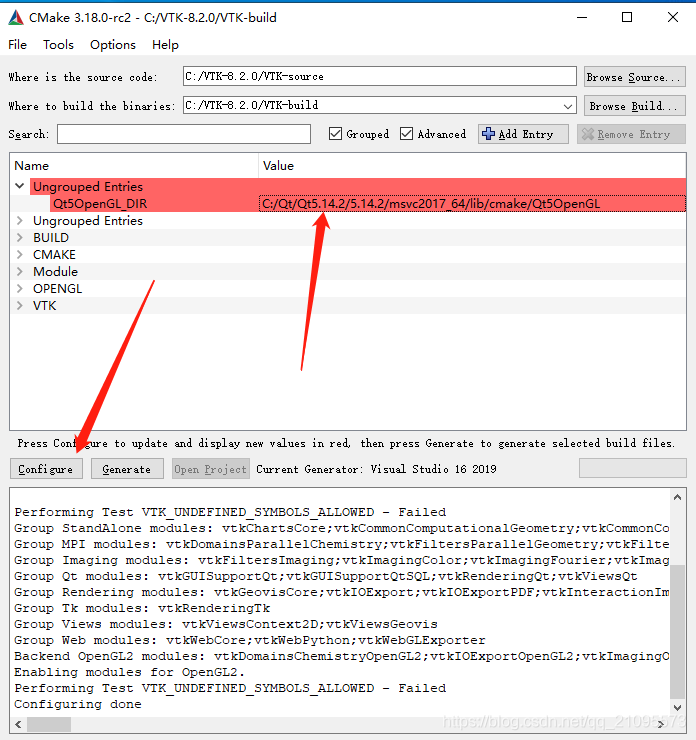
这里报错了一个找不到Qt路径的错误提示 (如果将QT添加至环境变量了不会有该错误)
解决办法直接手动配置一下绝对路径。确认VTK_QT_VERSION 版本为5,通常都是然后再次点击Config
**执行完以上步骤以后再次点击Configrue。**这一步非常重要!!!!!
并且VTK 8.1.2和8.2.0之后版本的主要区别也体现在这。
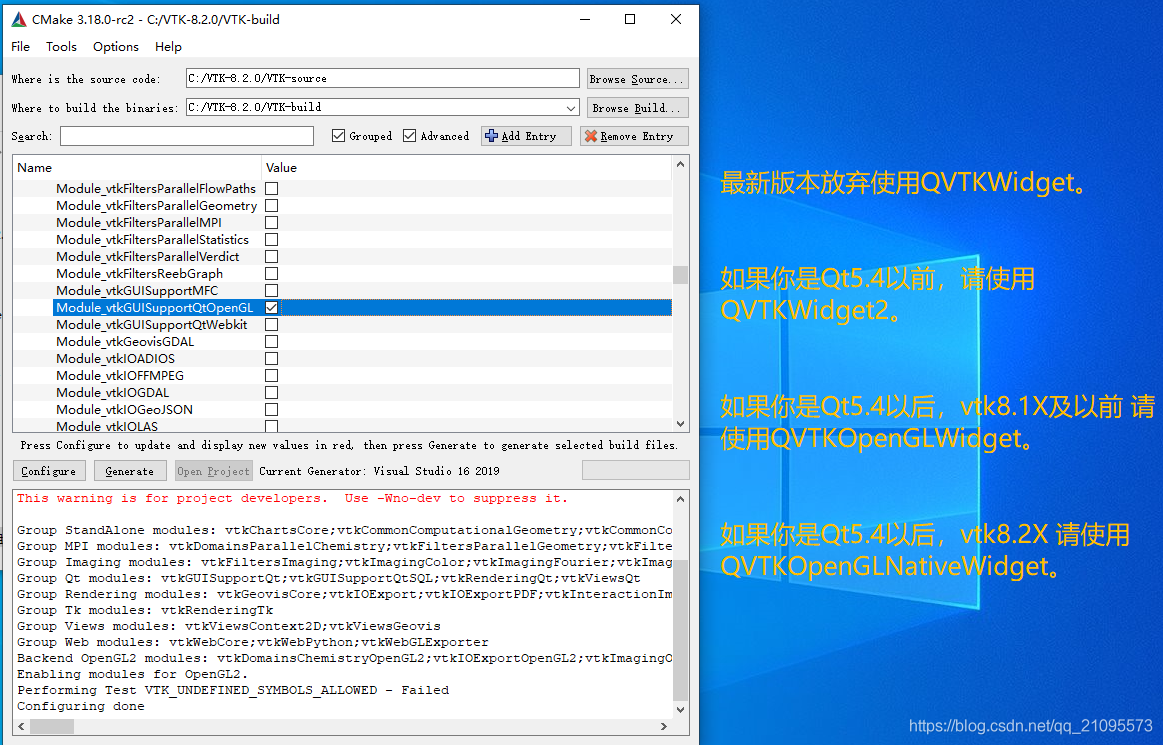
勾选 QVTKOpenGLNativeWidget
执行完以上步骤以后再次点击Configrue。
出现下面红色提示路径不对
手动指定路径
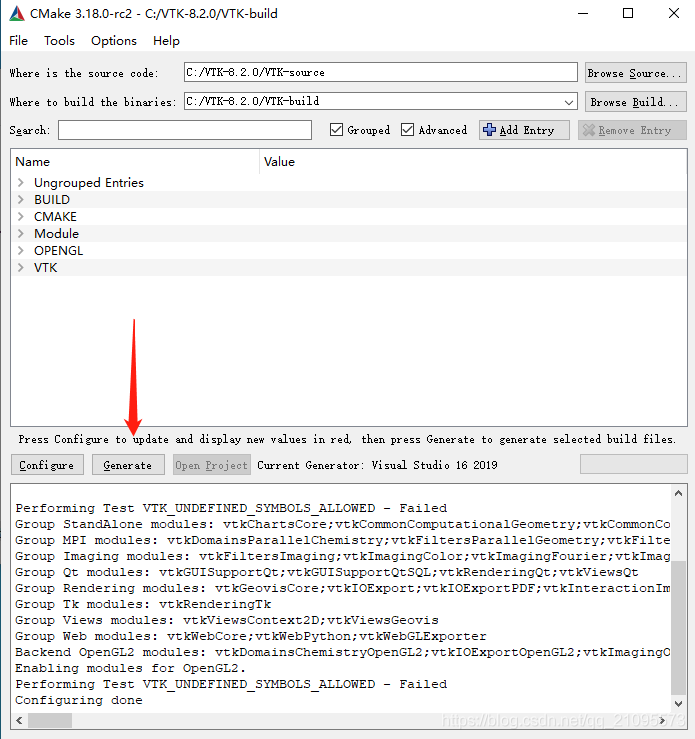
再次点击Configrue。
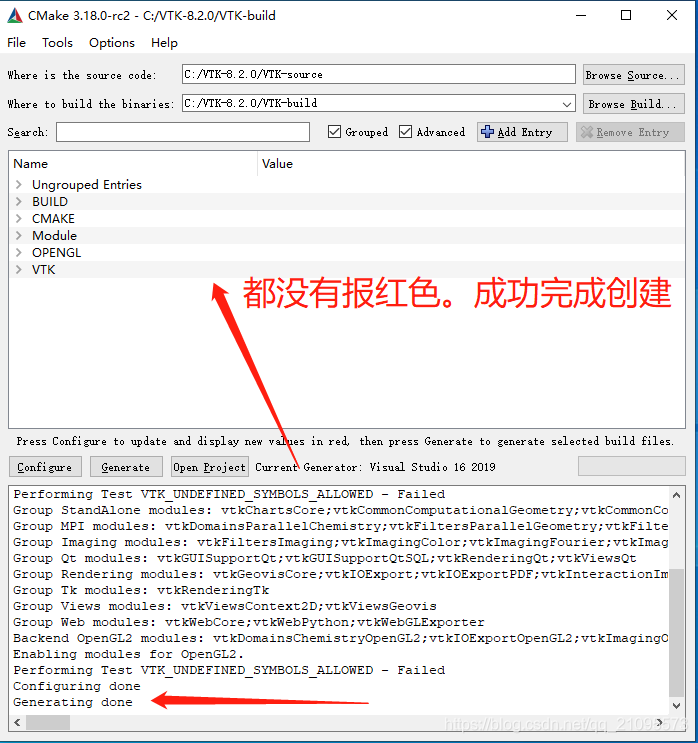
发现现在已经没有报红了,点击Generate生成工程。
(如果没有变成白色要检查红色条目到底对不对,直到出现Configuring done)
下图出现Generate done
生成完毕后
可以在生成目录下发现 Visual Studio 解决方案。
打开解决方案,其中包含了上百个项目,默认是 Debug x64 模式,右击 ALL_BUILD 项目,选择生成,生成完成后,右击 INSTALL 项目,选择生成,即开始安装,将生成 debug 库文件。
待构建完成后,切换为 Release x64 模式,按同样的操作(先ALL再INSTALL),生成 release 库文件(构建过程比较耗时,大概需要 1 个小时左右)。最终完成 VTK 的构建,可以在先前配置的安装目录下(CMAKE_INSTALL_PREFIX)找到构建好的文件。
替换
最后,将构建好的整个目录拷贝至 PCL 3rdParty 目录下,替换掉原来的 VTK。
了能够在 Qt Designer 中使用 QVTKWidget 控件,将 PCL_ROOT/3rdParty/VTK/plugins/designer/QVTKWidget.dll 拷贝至 QTDIR/Qt5.14.0/5.14.0/msvc2017_64/plugins/designer 目录下.
测试
现在一般大型C++项目都是CMake管理,可以上github上搜索关键词QT、OPENCV、PCL等找一些项目,看看别人的项目是怎么组织的,CMakeLists怎么写的。
目前随便找了两个,且均成功编译运行了:
简单一点:https://github.com/imuncle/TStoneCalibration。主要依赖opencv和QT
稍微复杂专业一点:https://github.com/alex-hjm/cloudtool。主要依赖PCL、QT、VTK。
记录几个小问题:
下载源码的时候使用git clone,不要用打包zip的方式,可能会出现换行符和编码错乱导致编译失败。
1.
程序报错“error C2065: “M_PI”: 未声明的标识符":https://blog.csdn.net/liu_feng_zi_/article/details/84816763
2.
关于中文引起的乱码问题:https://learn.microsoft.com/zh-cn/cpp/build/reference/execution-charset-set-execution-character-set?view=msvc-170
在编译器选项内添加/source-charset:utf-8 /execution-charset:utf-8,注意跟已有的用空格隔开。
规范
关于项目构建:https://blog.csdn.net/u011942101/article/details/123758470
这篇博客的构建方式与https://github.com/alex-hjm/cloudtool一致,组件打包成库,最终生成一个可执行文件。
记录
配置QT creator
https://blog.csdn.net/afgqwjgfjqwgfg/article/details/118981256
QT开发方式,基于QT creator,可以选择使用Cmake构建项目。会自动生成如下几个文件。

点击manage简单配置一下编译器属性等,(选一个debug就ok了),使用creator主要是为了生成几个文件方便,并不是调试的主战场。

配置一下CMake选项:

在建构和运行栏中,可以调一下编译路径默认为当前目录的build下

然后再次调整一下build参数,点击左侧栏“项目”:把默认的all改为ALL_BUILD。不然会报找不到项目的错。

然后就可以开始构建并运行项目了。
修改UI
此时双击UI文件进行随意修改。

比如,拖一个按钮进来并创建槽函数。

选择clicked后,会自动进行如下更改:
1.mainwindow.h多了槽函数定义:

2.mainwindow.cpp内多处了新的空白槽函数体,等待补全。

理论上来说,是需要用connect绑定空间与函数的,但是on_控件_clicked的写法相当于定义好了connect。参见Qt信号和槽函数的四种实现方式